Announcing Fitbit OS SDK 5.0

Fitbit OS SDK 5.0
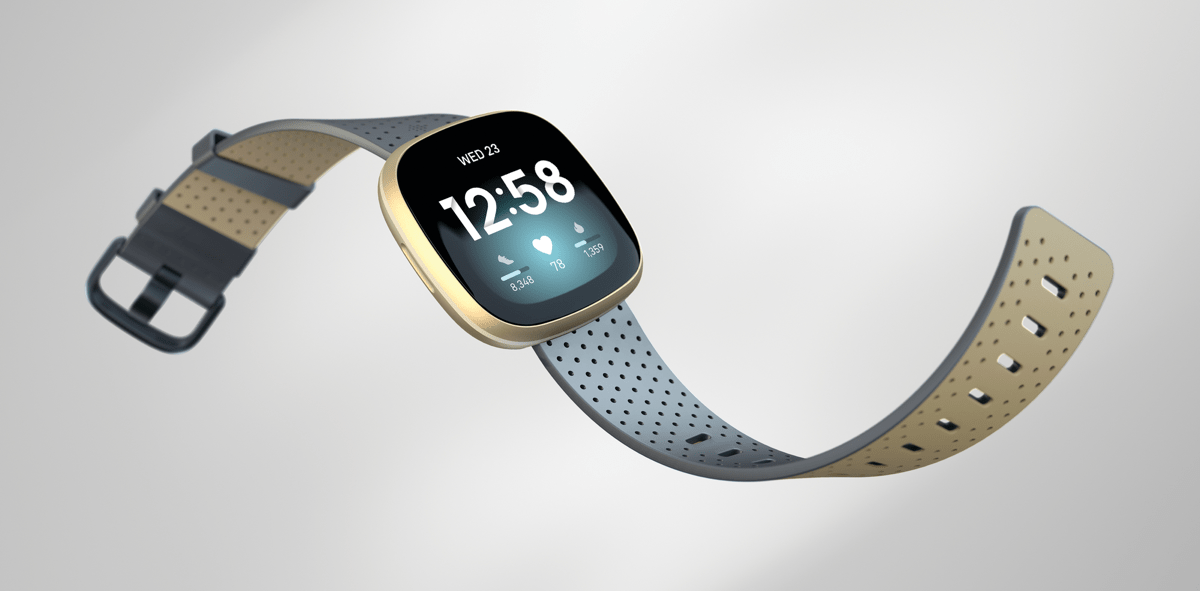
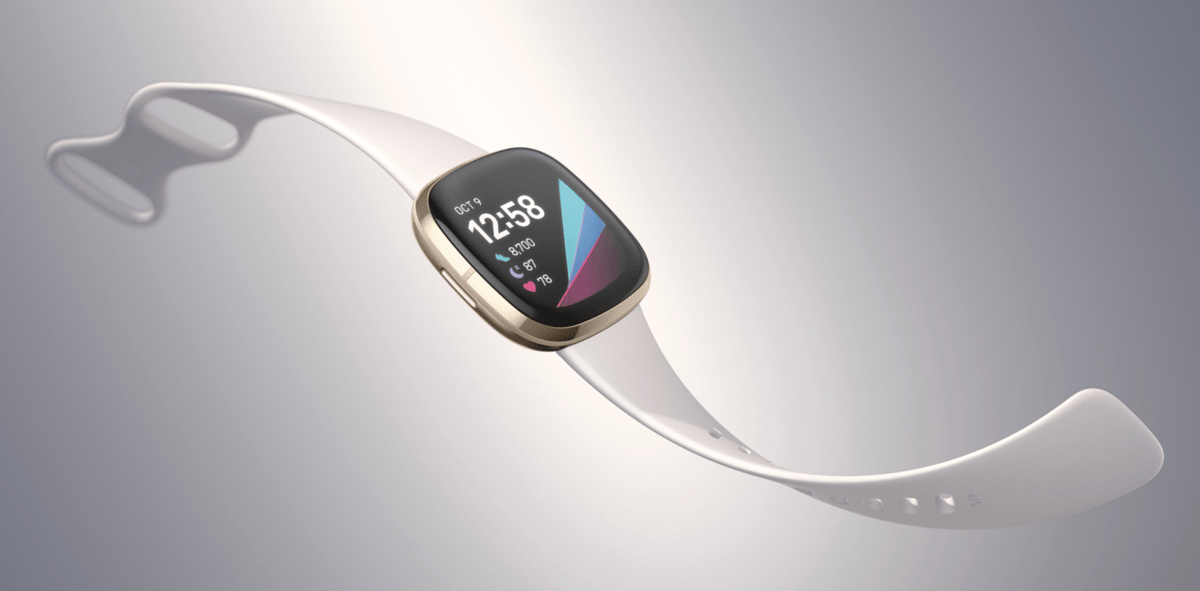
Today we're proudly announcing the new SDK 5.0 for Fitbit Sense and Fitbit Versa 3! Now developers can begin building new projects or updating existing projects to support these two incredible new devices.
Fitbit OS 5.0 has a new design language and an updated UI toolkit for developers
to utilise while building their own apps. The devices also feature a large
336x336px AMOLED display with a new screen shape that's not a square or
circle, it's a "squircle"!
This update includes support for both new devices, the new user interface elements, and a new extension to the Document API that allows developers to easily implement multi-screen applications that support the new navigation model with swipe-back gesture.
As with every new SDK release, we have now deprecated the oldest version (SDK 4.1), as we previously described in our deprecation blog post. While existing published projects will continue to work for users, you should now switch to SDK 5.0 for all projects targeting Fitbit OS 5.0 devices.
Impactful Design
Fitbit OS 5.0 is Fitbit's largest and most impactful smartwatch update since the launch of Fitbit Ionic in 2017. It brings meaningful improvements to the watch interface, including a stunning new visual system, faster navigation, and general usability improvements. We designed our updates to fit the unique squircle display, an exclusive feature for Sense and Versa 3.

Navigation Updates
We updated the behavior of the button to match users' usage patterns better. If you're in an application, swiping from left to right now takes you one step back. Pressing the left side button will always take you back to the clock face.

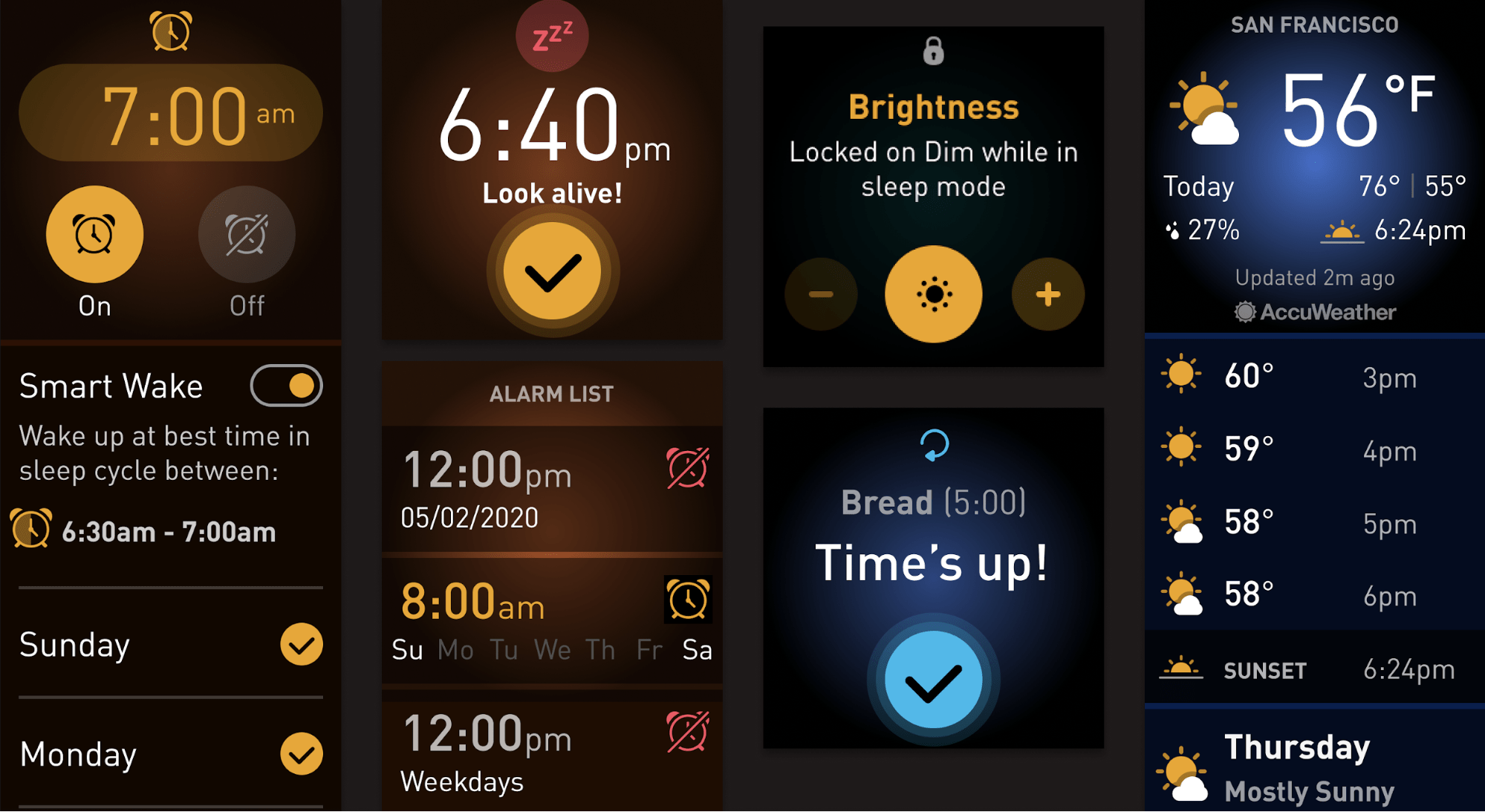
Visual Design System
Fitbit OS 5.0 comes with Raiju, a new system font that's more space-efficient and easier to read. All elements---buttons, backgrounds, icons, colors, and tiles---have received significant visual improvements. These improvements appear more beautiful and dynamic than what we had before. See it for yourself!

Usability Improvements
We adjusted base text size, button size, and tap targets to increase user accessibility. These changes make the device easier to use during activities such as running.
Document API Enhancements
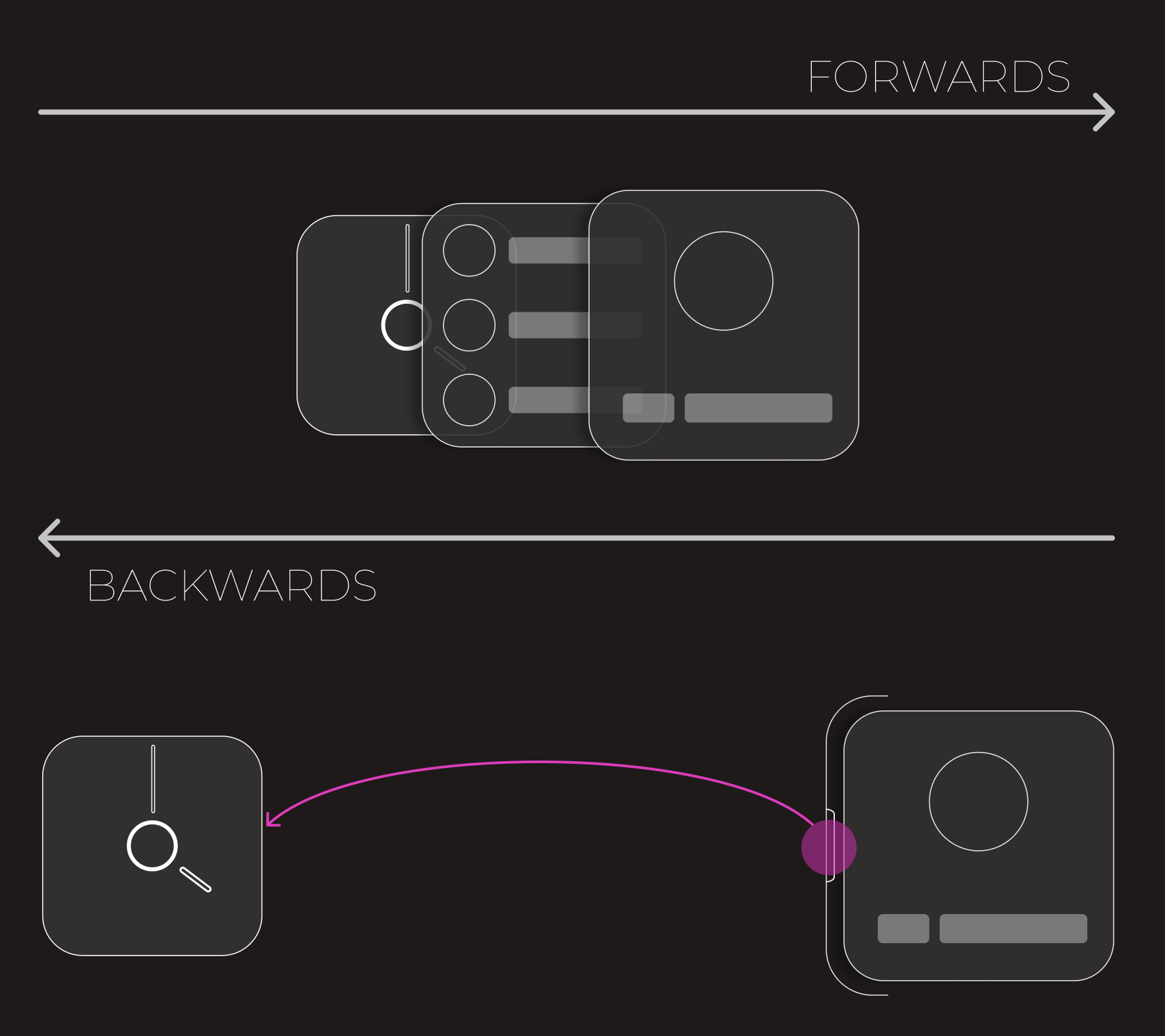
With the new user interface in Fitbit OS 5.0 navigation in an app is achieved by
stacking views. Each new view should slide into view from right to left when
it's loaded, then slide out of view from left to right when it's unloaded. The
animation for loading a view is controlled by adding <animate> tags to your
view, but the unloading animation is handled automatically by the system.
In order to achieve this new user interaction in your application, we've introduced some enhancements to the Document API, and the swipe right gesture which can be used for the swipe-back event.
The synchronous method document.replaceSync() has been deprecated in favor of
two alternative asynchronous promise based methods.
document.location.replace()
Replace the currently loaded .view file with a different one, asynchronously.
This method removes the currently loaded view from the document history,
essentially replacing it with the new view.
document.location.replace("another.view").then(() => {
// another view loaded
// setup new document handlers
});
document.location.assign()
Load a new GUI file and place it on top of the view stack, asynchronously.
Unlike the replace() method, assign() does not remove the current view from
the document history.
document.location.assign("another.view").then(() => {
// another view loaded
});
Document Events
The Document API now contains events to make it easier to work with multiple
views. We now have specific events for unload, and beforeunload.
document.addEventListener("beforeunload", (evt) => {
// before document unload
});
document.addEventListener("unload", (evt) => {
// document unloaded
});
Note: All
documenthandlers are automatically cleared when a view is unloaded, but global scope variables still exist. Developers should remove any references to elements that are no longer in use when unloading views.
Document History
The document.history object allows developers to keep track of views loaded,
and easily navigate forward and backwards through the history.
console.log(document.history.length)
document.history.go(2);
document.history.forward();
document.history.back();
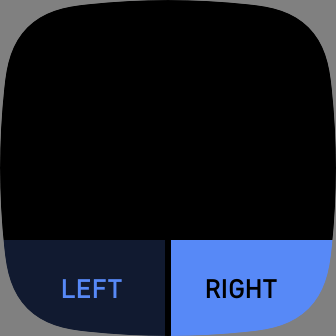
Swipe Back
The swipe back gesture is used when a user wants to return to the previous view in your application. In order to utilize the new swipe back gesture, you'll first need to add a second view file to your project.
In most cases, all you need to add is the following <animate> tag to your
second view.
<!-- view2.view -->
<svg>
<animate attributeName="x" from="100%" to="0" begin="load" dur="0.5" easing="ease-in-out" />
<svg>
<!-- your content goes here -->
</svg>
</svg>
This second view can be loaded with a simple call to
document.location.assign("view2.view"); and it will slide on top of the view
stack, from right to left.
If you need to prevent the user from swiping back to the initial view, for
example if you're in an exercise session, then you should add a second
<animate> tag that can be used to reset the position of the second view if the
user tries to exit the session.
In this case, you need to add an ID to your root document element, and the
second <animate> tag:
<!-- view2.view -->
<svg id="background">
<animate attributeName="x" from="100%" to="0" begin="load" dur="0.5" easing="ease-in-out" />
<animate attributeName="x" to="0" begin="enable" dur="0.5" easing="ease-in-out" />
<svg>
<!-- your content goes here -->
</svg>
</svg>
Within your application code, you can catch the beforeunload event, prevent
the actual unload event, and then reset the position of the second view. This
can be done either by triggering the second animation, or by setting the X
coordinate to 0.
document.addEventListener("beforeunload", (evt) => {
// prevent the actual unload event\
evt.preventDefault();
// reset the position of the second view
document.getElementId("background").animate("enable");
// or, reset the X coordinate
// document.getElementId("background").x = 0;
});
Note: The Fitbit OS simulator doesn't show the animations in the same way, so always test on a real device.
Memory Usage
Developers should keep track of the objects which are still required when views
are unloaded, and free any that are no-longer required to prevent orphans from
consuming memory. This is as simple as setting an object to null which allows
the garbage collector to free the memory periodically.
See It In Action
To see a full example of using the new navigation model in Fitbit OS 5.0, please check out our open source SDK App Demo sample project.
User Activity API Enhancement
We've also added a new property to the User Activity
API that easily allows developers
to determine a users' theoretical maximum heart rate in beats per minute. The
maxHeartRate is based on a calculation from the users' profile data. The
default value comes from this calculation: maxHeartRate = (220 - age), but the
value can be overridden by the user. This API will automatically return either
the default value, or the user preference if specified.
Compatibility Mode
Where possible existing apps and clock faces built using previous versions of
the Fitbit OS SDK will run in compatibility mode on the new Fitbit OS 5.0
devices. This works by dynamically scaling them from 300x300 to 336x336.
Unfortunately this means that some of the existing designs were negatively
affected by the loss of pixels in the corners of the screen due to the enhanced
"squircle" shape.
As with previous new device releases we have analyzed existing clock faces and apps to determine which were forward compatible with the new devices without requiring any modification. Those deemed compatible were automatically added to an allow-list, with developers having the option to "opt-out" of support within the Gallery App Manager by clicking the X on unsupported devices.

If your app or clock wasn't added to the allow-list then you will need to update their design and resubmit a new version that specifically supports Fitbit OS 5.0 and the new devices.
Migration
Unlike most other SDK versions, migrating your projects to SDK 5.0 involves some modification of your project structure, filenames, and UI components.
Note: These changes apply only to projects built for Fitbit OS SDK 5.0..
SDK Version
In order to be able to build an app or clock face for Versa 3 or Sense you must first update your projects to SDK version 5.0.
If you're using Fitbit Studio you just need to select SDK 5.0 in the
package.json settings, then follow the additional steps below.
For the command line tools, change the @fitbit/sdk version to ~5.0.0, and
change the @fitbit/sdk-cli to ^1.7.3, then install with npm install or
yarn install.
Build Targets
You should now be able to add Versa 3 (atlas) and Sense (vulcan) to your build targets. Be sure to remove any existing build targets that don't support Fitbit OS 5.0.
The Device API also contains properties
to identify a device by its unique alias, modelId, and modelName.
| modelName | modelId | alias |
|---|---|---|
| Fitbit Versa 3 | 36 | atlas |
| Fitbit Sense | 44 | vulcan |
Note: You should always aim to write code based around the device capabilities, not the specific
modelId, and definitely never using themodelName.
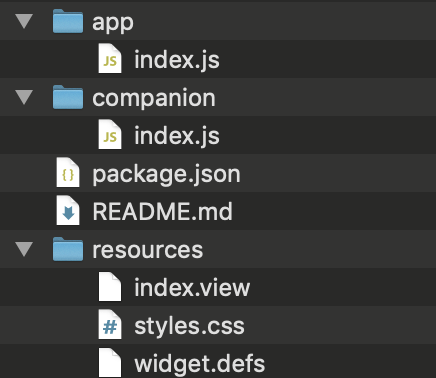
Project Structure
The resources folder requires the renaming of some files due to changes in the
underlying graphics engine. The main change that .gui files are now .view
files, and definitions of template components should be contained in .defs
files.
- Rename
index.guifile toindex.view - Rename
widgets.guitowidget.defs

Active Zone Minutes
Active Minutes (AM) deprecated in SDK 4.2 and replaced with the new Active Zone Minutes (AZM) feature. AZM is a new and more personalized way to measure your physical activity by counting minutes spent in each heart rate zone during all activities that get the user's heart pumping.
If you haven't already updated your projects to SDK 4.2 you will need to make the change from AM to AZM now.
import { today } from "user-activity";
console.log(`${today.adjusted.activeZoneMinutes.total || 0}`);
The new AZM icon is available for download from the SDK Design Assets repository on Github.
System Definitions
System component definitions are not automatically imported, so you need to
replace this at the top of your widget.defs file:
<link rel="import" href="/mnt/sysassets/widgets_common.gui" />
With the new import:
<link rel="import" href="/mnt/sysassets/system_widget.defs" />
Clock faces typically don't need this additional import if they're only using standard SVG tags.
UI Elements
While the majority of existing imported UI components still exist, some have
been deprecated. This may require you to rethink your existing app design to fit
the new UI model. All components have also been renamed to .defs files, so
your import statements should be updated to reflect this change. For example:
<link rel="import" href="/mnt/sysassets/widgets/baseview_widget.gui" />
Would become:
<link rel="import" href="/mnt/sysassets/widgets/baseview_widget.defs" />
Breaking Changes
Aligned with the fundamental user interface refresh introduced in Fitbit OS 5.0 we have removed specific components and fonts that didn't fit with the new navigation and visual design system.
Panorama View & Pagination Dots
The Panorama View and the associated Pagination Dots components have been removed, as their horizontal navigation method would conflict with the swipe-back gesture. These components should be replaced with a vertical list which can be easily implemented using a scroll-list and tile-list.
A great example of this new interface is in the Fitbit Exercise app, which first presents a user a list of exercise types, then navigates to a new view to show the exercise screen for the selected exercise. You can also see a working example of this in our open source SDK App Demo sample project.
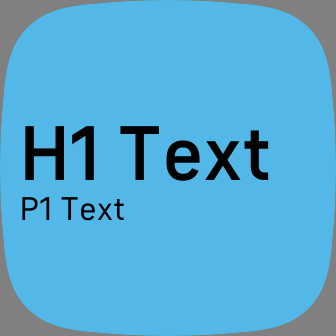
Mixed Text
Projects that previously used the Mixed Text set of components will need to
replace them in their projects. The SDK now provides helper classes for various
standard sizes of headings (h1-h5) and paragraphs (p1-p3).

Square Button & Combo Button
The new system design contains a completely new set of buttons that are activated by touch. Please refer to the new Button Guide for the complete list of styles and options.

Fonts
All fonts except the System-Light, System-Regular, and System-Bold have
been deprecated. All applications should use the system fonts in order to give a
consistent user experience. For clock faces that wish to use custom fonts, we
recommend using a 3rd party library such as
FitFont to generate a set of images
for the required character set.
Note: Apps or clocks that previously utilized other fonts will continue to work, but may be substituted for alternative fonts at a later date.
Next Steps
If you've completed the steps above, you should now be able to successfully build your app for Fitbit OS 5.0. If you're having difficulties, please reach out via our Community Forum or our Community Discord. You can also find additional information in our Migration guide.
Q&A
Q: Will there be new APIs for the additional hardware or sensors in the new
Fitbit devices?
A: Developers can already utilize the new GPS hardware in
Versa 3 and Sense using the existing Geolocation API. We remain committed to our
development community and will continue to listen to feedback to provide the
best experience when developing for Fitbit OS. If there's a particular need or
use-case for additional sensor APIs please submit a feature
request.
Q: Can I build a single app that targets Fitbit OS 4.0 and Fitbit OS 5.0
devices?
A: Unfortunately not, but you can upload separate builds for each OS
version to the Gallery App Manager. Our installation process will take care of
delivering the appropriate builds to the relevant devices. If you're using the
CLI to develop, we recommend using branches in Git to manage Fitbit OS 4.0 and
5.0 projects in a single codebase. If you're using Fitbit Studio, we recommend
exporting your current Fitbit OS 4.0 project, then importing it as a new project
before updating it to Fitbit OS 5.0.
Q: Is it possible to have a single source project that can build for Fitbit OS
4.0 and Fitbit 5.0?
A: The project structure is mostly the same, but there are
significant changes to the naming convention of the project resources. You
should be able to share code between projects, particularly if it's designed in
a modular fashion already.
Q: My existing clock face should look OK in compatibility mode, can you add it
to the allow-list?
A: Unfortunately developers will need to submit an updated
version that uses SDK 5.0 and adds specific support for the new devices.
Q: Will Fitbit OS 5.0 be coming to Fitbit Ionic, Fitbit Versa, Fitbit Versa
Lite, or Fitbit Versa 2?
A: Fitbit OS 5.0 has been developed exclusively for
Versa 3 and Sense, and there are no plans to bring this to older devices. Fitbit
OS 5.0 includes UI enhancements and new experiences that are optimized for the
new custom display and speaker on Fitbit Sense and Fitbit Versa 3.
Until Next Time
We can't wait to see your squircle designs built with SDK 5.0!
Follow @fitbitdev on Twitter, and join our Fitbit Community Forum to keep in touch, 24/7. Curious to see the amazing work Fitbit Developers have done so far? Keep tabs on #Made4Fitbit on Twitter.




