Command Line Interface Guide
The command-line interface is used to build Fitbit OS apps and clock faces. It is is compatible with macOS, Windows and Linux, and it allows developers to build and install projects using their favorite code editors, and using their preferred version control system.
The Toolchain and Shell
The CLI tools are comprised of the toolchain required to create apps and clock faces, and an interactive shell that allows developers to execute commands to build, install, and screenshot. The shell also provides source-mapped console logs, and build output logs.

Installation and logging is handled via the developer bridge. Just connect your Fitbit OS device, mobile phone, or the simulator to the developer bridge, and you’re ready to go.
Note: Because the Fitbit shell authenticates and connects via the developer bridge, you need an active internet connection to use the Fitbit shell to install apps onto your device or the simulator.
Getting Started with the CLI
If you haven’t already built an application using the Fitbit OS SDK, you’ll want to begin with our general Getting Started guide. This covers important things like user account and device setup.
The CLI tools have been designed using technologies which make them compatible with macOS, Windows* and Linux operating systems.
*excludes Windows Subsystem for Linux
Prerequisites
All you need to get started is Node.js version 14 on macOS, Windows or Linux.
Node.js version 14 is recommended. You can install nvm to easily switch versions of Node.js
Creating a New Project
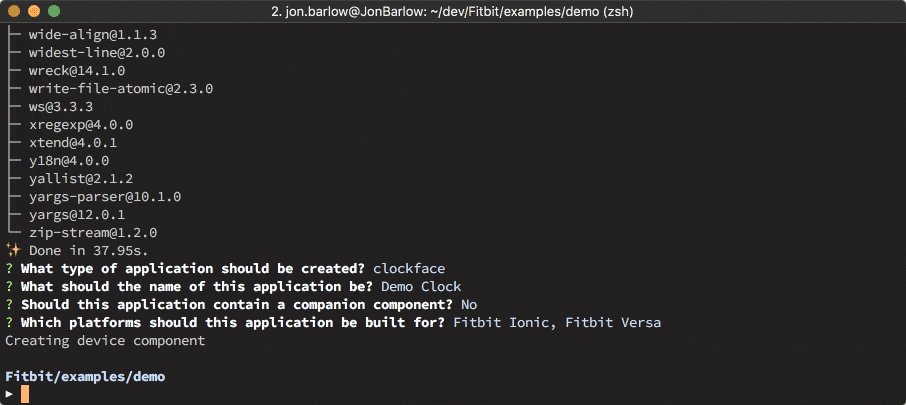
Once you’ve installed the prerequisites, you can create a new project by executing single command. This will install the Fitbit toolchain and shell, then take you through a few simple questions to generate the minimal scaffolding required for either an app or clock face.
npx create-fitbit-app <project-name>

Updating Existing Projects
If you want to update an existing project to work with the CLI tools, you’ll
need to edit the package.json file and ensure it contains the following
dependencies:
"devDependencies": {
"@fitbit/sdk": "~5.0.0",
"@fitbit/sdk-cli": "^1.7.3"
}
Note: The above version numbers are examples, you can always find the > latest versions of
sdkandsdk-clion npm:
Then run:
npm install
Building and Installing Your Project
Once you’ve created your new project, or added the dependencies to an existing project, you can build and install your project.
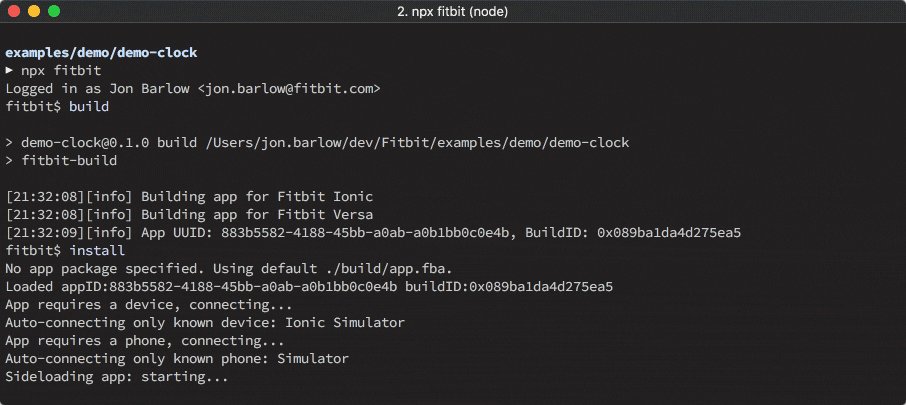
npx fitbit-build
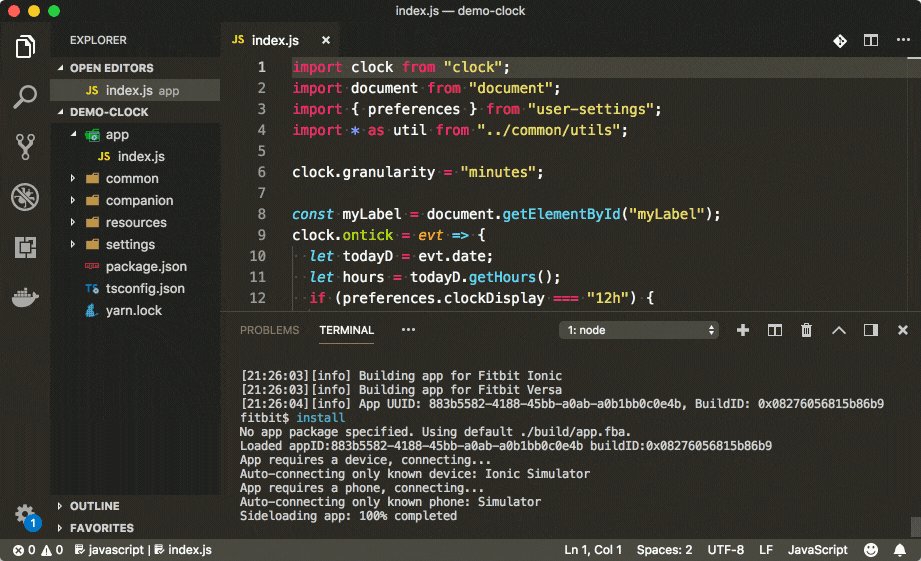
npx fitbit
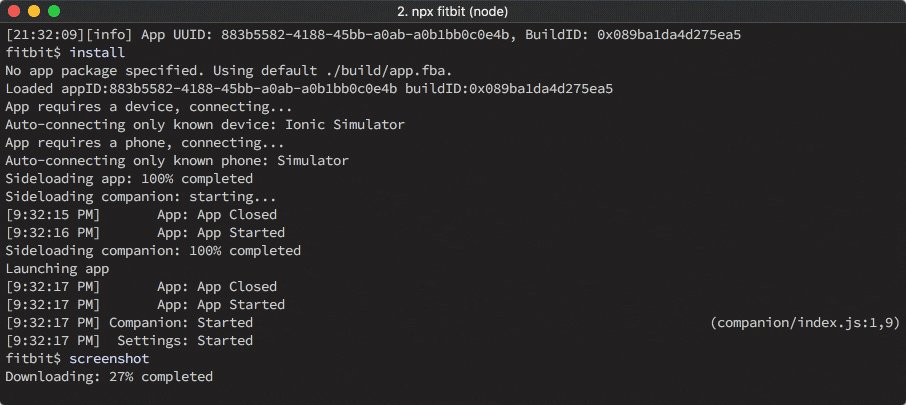
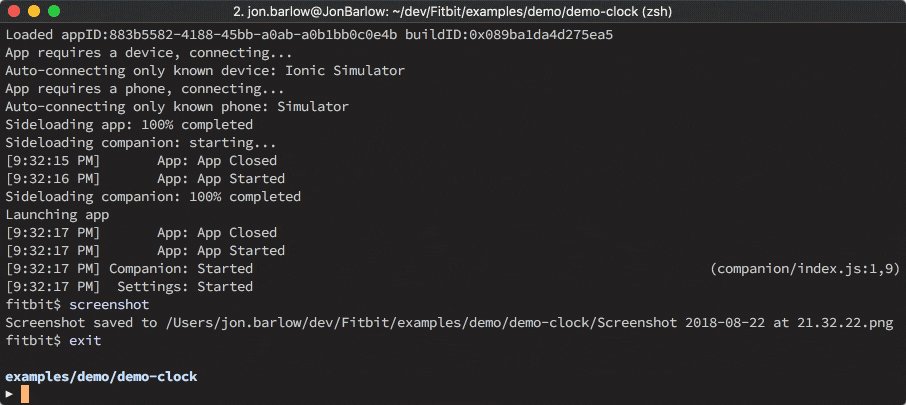
fitbit$ install
You can also rebuild from within the Fitbit shell:
fitbit$ build
To save time when you're using the Fitbit shell, you can run the single command
build-and-install or bi for short.
fitbit$ bi
The first time you run the build command you’ll be prompted to create the default build script, answer Yes.
Source Code Editors
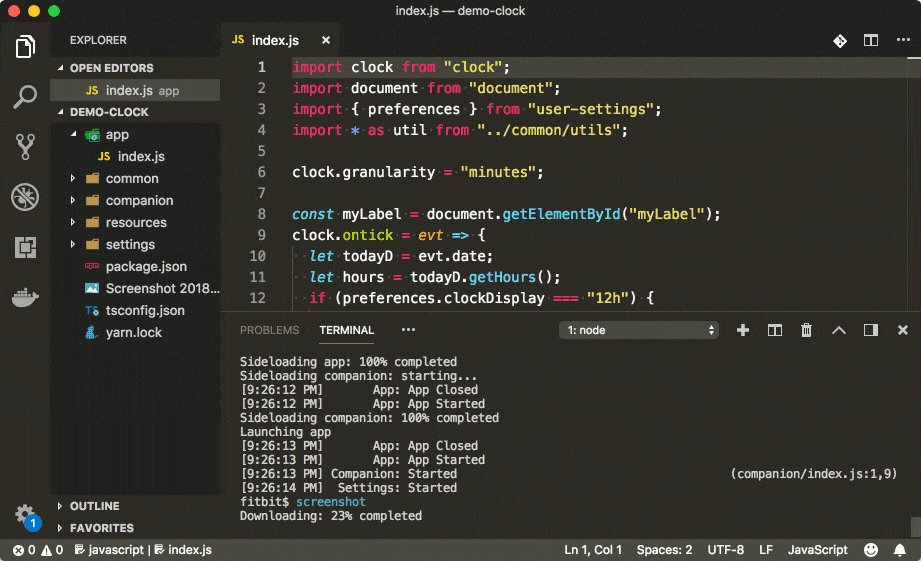
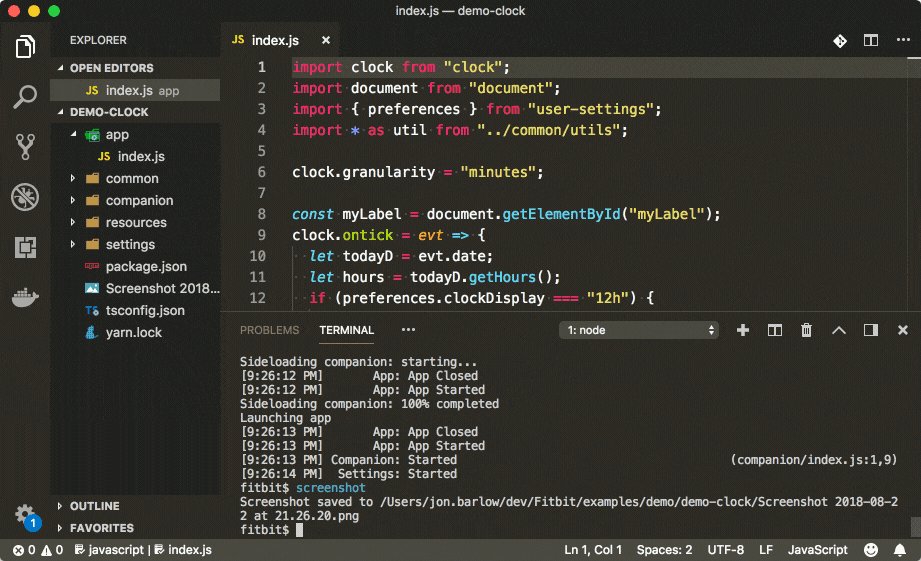
Many tools such as Microsoft VSCode allow you to run a terminal shell directly within the editor, so you can easily execute the build and install commands, and view logs without even leaving the editor.

VSCode also allows you to easily execute the default build task for the project, as defined in the package.json file. Tasks > Run Build Task.
Source Control Using Github
The CLI tools allow you to use your preferred version control system, such as Git. By using a web based Git hosting service like Github, you can maintain a full history of the changes in your project, and easily share your Fitbit OS projects with coworkers, friends, or even make it open source for everyone to benefit from.
The Fitbit organization and OSS repository on Github contain a large number of open source projects which can easily be cloned to use as the starting point for a new project.
The following example assumes you’ve already installed and configured Git, and that you’ve also linked Git with your account on Github. You can check out this tutorial from Hubspot if you’re unsure how to use Git and Github.
The typical workflow for cloning an existing project is as follows:
- Clone the repository.
- Add the Fitbit CLI dependencies.
- Generate a new unique identifier.
- Run the build process.
git clone git@github.com:Fitbit/sdk-moment.git
cd sdk-moment
npm add --dev @fitbit/sdk
npm add --dev @fitbit/sdk-cli
npx fitbit-build generate-appid
npx fitbit-build
We highly recommend editing your package.json file and manually alter the
@fitbit/sdk dependency so that the sdkVersion of your project remains the
same, unless you choose to update it. Simply insert a ~ before the version
number.
"@fitbit/sdk": "~5.0.0"
Note: You only need to generate a new unique identifier (generate-appid) so your new project does not clash with an existing project in the Fitbit App Gallery Manager, typically this is if you’re cloning another project.
If you’re committing your project to Github, create a .gitignore file to
exclude the /build and /node_modules folders, and also don’t include any
private information such as API keys.
Sample .gitignore file:
/build
/node_modules
Using NPM Modules
We know what you’re thinking, npm packages would make my project amazing! In theory, yes, but in reality you would still be constrained by the device capabilities and memory limitations.
Imported modules should be small, and serve a single purpose. They should ideally be packaged as ES6 modules, so that any unused code can be automatically excluded.
The companion is less resource constrained, so you’re likely to have a better outcome using npm packages there.
Be aware that many existing npm packages are specifically designed for use in the browser, or node.js, but Fitbit OS is a different platform and modules may not behave as intended, cause build failures, or even crash your application on startup.
We’re encouraging developers to build modules specifically for Fitbit OS apps and clock faces. You can find them on the npm registry using the package keyword "fitbitdev". If you do create any modules you’d like to share with the community, please use the same package keyword, and don’t forget to let us know on Twitter or Discord. At this time, modules can only contain JavaScript, CSS/SVG and other resources are not supported.





